今回は、BloggerのHTML編集画面で、Googleアドセンスのコードを設定しようとしたら、勝手に書き換わる怪現象です。
この記事には、解決方法の記載はありません(きっぱり)。
でも読んだ初心者の方が、「同じ現象がみんな起きてるんだあ・・・」と共感する、そんな目的のために書かせていただきますね。
なぜなら、どれだけ検索しても、そんな記事が出てこなかったから。
誰も、こんな現象起きていないの!?
わたしだけ?
Googleアドセンス
Googleアドセンスとは、ブログに広告を表示させて、収益につなげるシステムです。
初心者の場合、「運がよければGoogleから御駄賃がもらえる」と理解しておけばいいと思います。
Googleアドセンスに挑戦しようとされている方は、こんな記事も参考にしてくださいね。
自動広告を表示するコード
紆余曲折があって、ようやくGoogleアドセンスに合格したら、いよいよブログに広告を反映させます。
広告表示には、Google側でうまく広告を差し込んでくれる「自動広告」と、自分で好きなところに広告を配置する「手動広告」があります。
初心者としては、やっぱり楽な「自動広告」を選びたいですよね。
Bloggerの管理画面から、収益化をしている方は、ガジェットを利用して広告を表示していくことになると思います。
でも、独自ドメインを取得してGoogleアドセンスを導入しようとする場合、ブログに【自動広告を表示するコード】なるものを設定する必要があります。
コードは、Googleアドセンスのホームページの、広告>サマリー>サイトごとの中で、自動広告のコードを取得できますよ。
 |
| Googleアドセンスのホーム画面 |
Bloggerでの設定
このコードは、BloggerのHTML編集画面にコピペする必要があります。
Bloggerの「テーマ」>右側の3つの●をクリックします。
 |
| Blogger>テーマの画面です |
出てきた項目から「HTMLを編集」を選択。
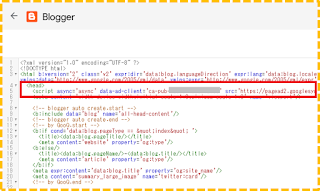
たくさんの英数字の中の、<head>のすぐ下にコピペして保存するのですが・・・
 |
| <head>を探す |
コードをペタリと貼って、保存ボタンを押すと、あら不思議。
コードが書き換わってしまうのです。
 |
| 保存前はコピペ通りのコード |
 |
| 保存ボタンを押すと書き換わってしまう |
【元々のコード】
<script data-ad-client="ca-pub-XXXXXXX" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
【書き換わるコード】
<script async='async' data-ad-client='ca-pub-XXXXXX' src='https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/>
<script data-ad-client="ca-pub-XXXXXXX" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
【書き換わるコード】
<script async='async' data-ad-client='ca-pub-XXXXXX' src='https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/>
そっくりですけどね、ちょっと違うのが分かりますか?
なぜ・・・・。
最初は自分のミスかと思って、何度かやり直したのですが、何度やっても自動で書き換わるので、おそらくそういう仕様になっているのだと思います。
ちなみに、このままにしてもGoogleアドセンス側から、エラー表示されることはありません。
ただ、わたしのブログに自動広告も表示されていません。
でも、一緒に設定している「全面広告」という広告は表示されるので、自動広告自体は動いていると思われます。
(記事に表示されるまでには、時間がかかることもあるそうです)
手動で広告をいくつか載せてみましたが、これも問題なく動いています。
だから・・・このままで、いいのかな。
と、様子見をしている最中です。
お読みいただいた方で、詳しい方がいらっしゃいましたら、ぜひコメントにてご教授ください。
何か分かりましたら、また追記させていただきます。
最後までお読みいただき、ありがとうございました。
この記事が、初心者仲間のみなさまの勇気につながれば幸いです。







0 件のコメント:
コメントを投稿